


We Bank
We Bank es una aplicación diseñada específicamente para jóvenes que buscan gestionar sus finanzas de manera fácil, rápida y divertida. Con una interfaz moderna, funcionalidades innovadoras y un enfoque en la usabilidad, We Bank combina tecnología y diseño para ofrecer una experiencia bancaria accesible y personalizada. Además, integra elementos de gamificación y herramientas visuales que ayudan a los usuarios a ahorrar, realizar pagos y alcanzar sus metas financieras de forma dinámica y atractiva.
Detalles del proyecto
Diseño
El diseño de We Bank se enfoca en atraer a un público joven, combinando modernidad, accesibilidad y confianza:
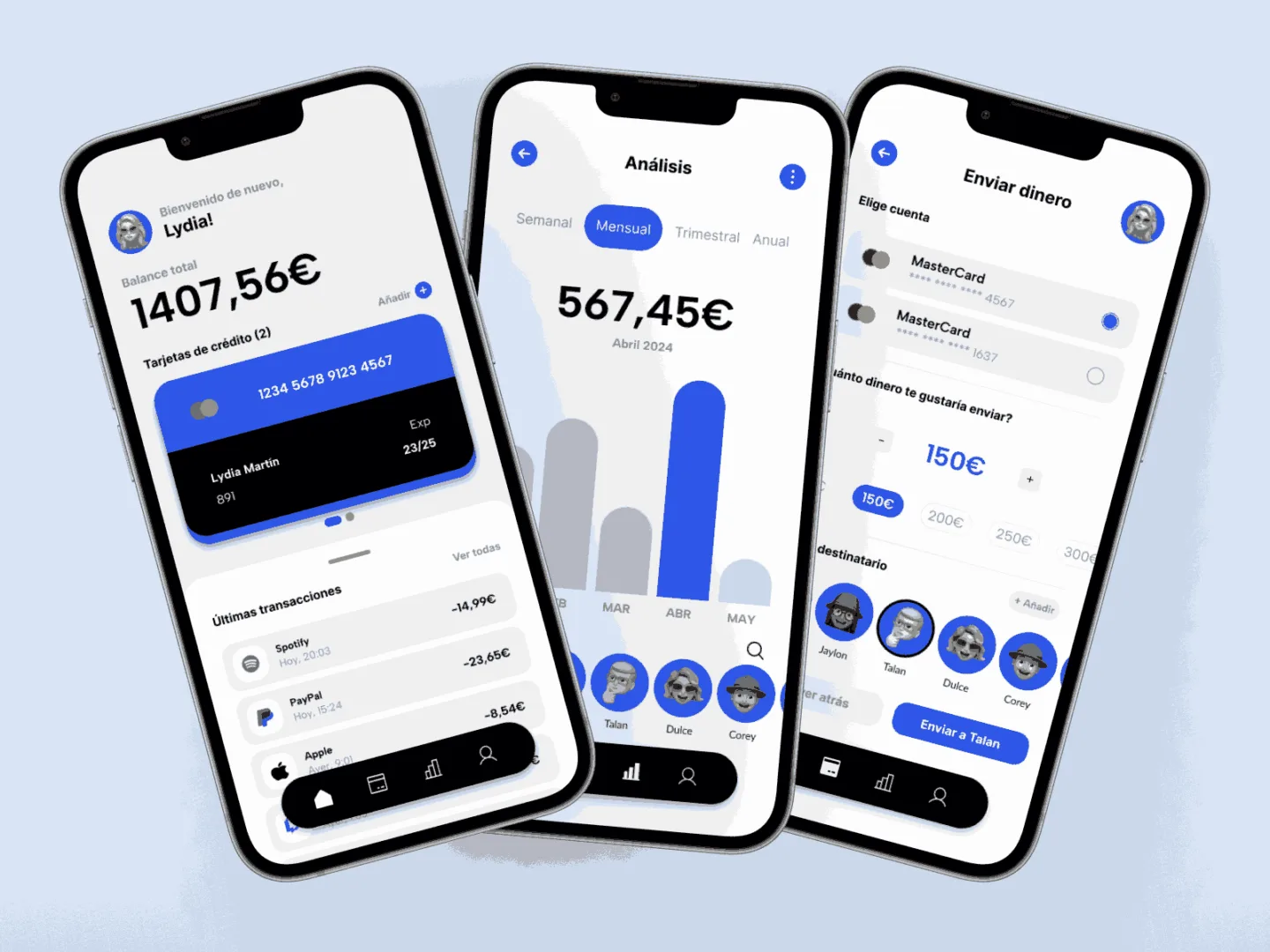
Estilo visual: Colores vibrantes para representar innovación y dinamismo, acompañados de tonos neutros como blanco y gris claro para equilibrio.
Elementos gráficos juveniles, como iconos personalizados y animaciones sutiles, que hacen que la experiencia sea divertida y atractiva.
Tipografía: Se utilizó Inter para títulos llamativos y Albert Sans para el cuerpo de texto, garantizando claridad y modernidad.
Diseño centrado en la usabilidad: Interfaz sencilla con navegación intuitiva, pensada para usuarios que buscan rapidez y claridad en sus operaciones bancarias.
Optimización del diseño El diseño de We Bank incorpora principios modernos para asegurar una experiencia eficiente y accesible:
Carga rápida: Uso de gráficos optimizados en formato SVG y WebP, mejorando la velocidad en dispositivos móviles.
Accesibilidad visual: Contrastes altos y textos legibles para garantizar una experiencia inclusiva para usuarios con diferentes capacidades visuales.
Microinteracciones: Animaciones sutiles para transacciones exitosas, desplazamientos entre secciones y notificaciones, mejorando la percepción de fluidez.
Dark mode: Opción de modo oscuro para ofrecer mayor personalización y comodidad al usuario.
Estilo visual: Colores vibrantes para representar innovación y dinamismo, acompañados de tonos neutros como blanco y gris claro para equilibrio.
Elementos gráficos juveniles, como iconos personalizados y animaciones sutiles, que hacen que la experiencia sea divertida y atractiva.
Tipografía: Se utilizó Inter para títulos llamativos y Albert Sans para el cuerpo de texto, garantizando claridad y modernidad.
Diseño centrado en la usabilidad: Interfaz sencilla con navegación intuitiva, pensada para usuarios que buscan rapidez y claridad en sus operaciones bancarias.
Optimización del diseño El diseño de We Bank incorpora principios modernos para asegurar una experiencia eficiente y accesible:
Carga rápida: Uso de gráficos optimizados en formato SVG y WebP, mejorando la velocidad en dispositivos móviles.
Accesibilidad visual: Contrastes altos y textos legibles para garantizar una experiencia inclusiva para usuarios con diferentes capacidades visuales.
Microinteracciones: Animaciones sutiles para transacciones exitosas, desplazamientos entre secciones y notificaciones, mejorando la percepción de fluidez.
Dark mode: Opción de modo oscuro para ofrecer mayor personalización y comodidad al usuario.
Resultados obtenidos
- Conexión con el público joven
- Facilidad de uso
- Compromiso con el ahorro
- Preparación estratégica
Scroll al inicio